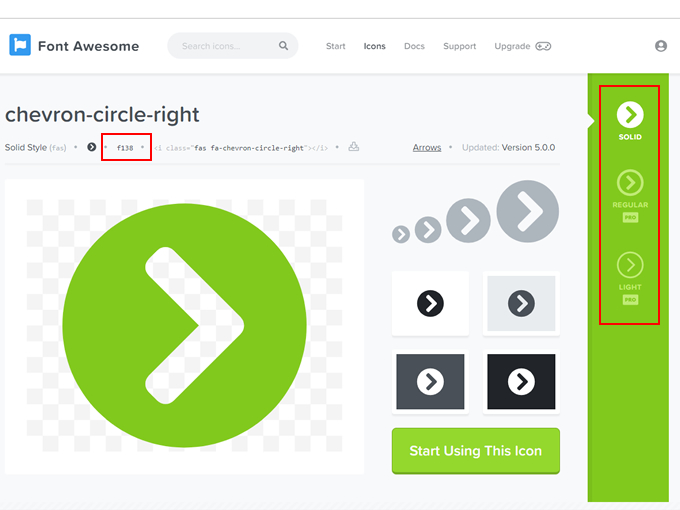
· 文章のところで紹介したwebアイコンは見出しにも使える 見出しアイコンは全テンプレートで利用できることを確認済みです。 Font Awesome のサービスを使ってWEBフォントを使用したアイコン設定する。 · このとき、そのウェブページ独自のアイコンがタブに表示されていれば、どのタブに何のウェブページが表示されているのかが見分けやすくて、使いやすくなります。 タブにウェブサイト独自のアイコンが表示されていると見分けやすい 「faviconico」や「appletouchiconpng」は、上図のようにタブアイコンとしても機能します。 PCでは「faviconico」だけが使われ · カテゴリ一覧などで見出しのアイコンフォントを変更したいとき。例えば以下リンク先のものにするには、以下の通りに書けばOK! (CocoonはFont Awesomeを導入済みなので) LINK folder|Font Awesome /* アイコンの変更 */ category archivetitle spanbefore { content "\f07b";

無料イラスト 風船飾りリボン装飾見出し背景アイコンシンプル 赤 タイトル
見出し アイコン フリー 素材
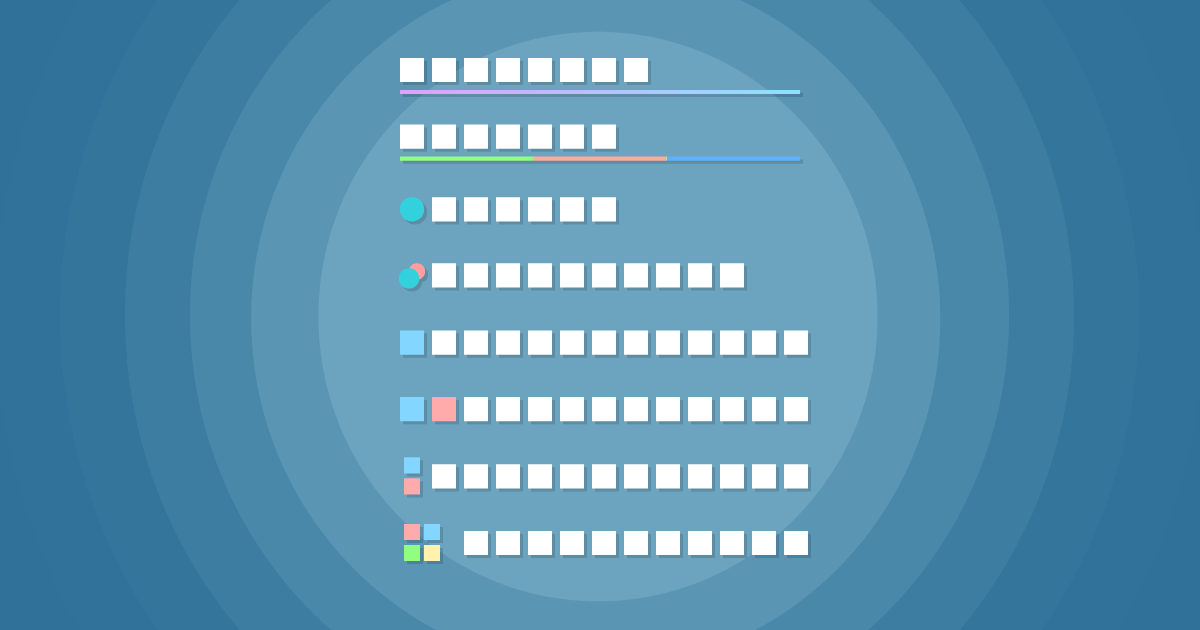
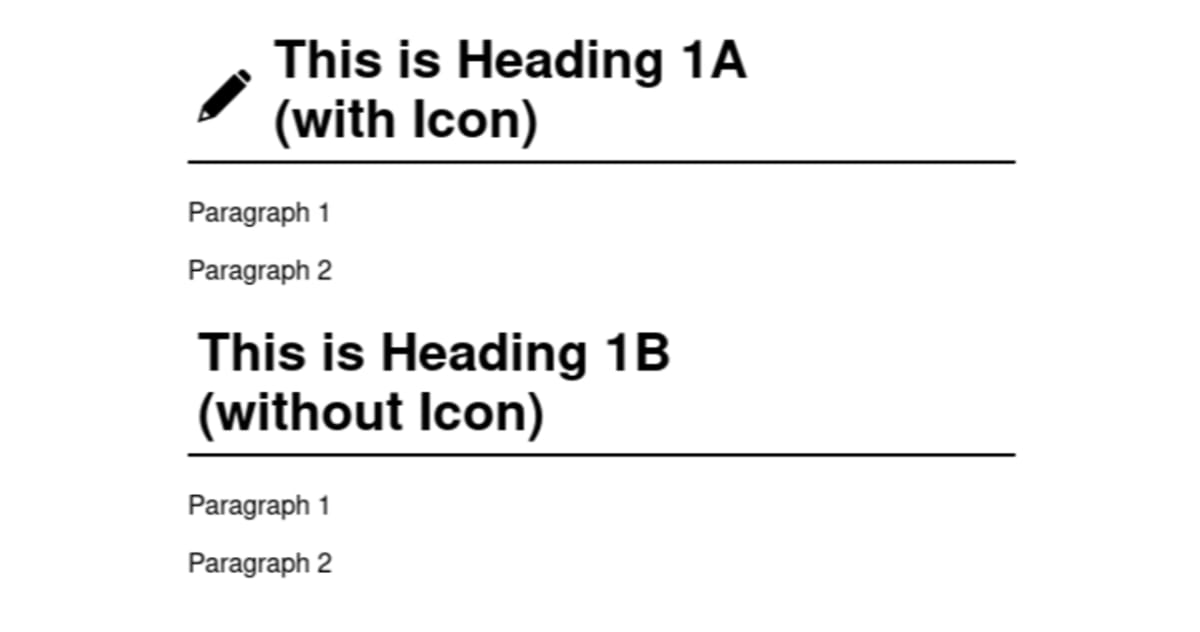
見出し アイコン フリー 素材- · 色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2sample { bordernone; · 見出しのデザインとして、見出しの文字の先頭に画像を加えてみたいと思ったことはありませんか? すべての見出しに画像を表示するタグを追記するのは記述量が多くなってしまって無駄ですし、ul要素とli要素を使った「リスト」にすると「見出し」であることが表現できません。 そこで、スタイルシートの出番です。 スタイルシートを使えば、 たった1



見出しを入れる方法
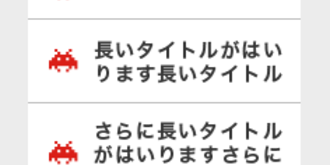
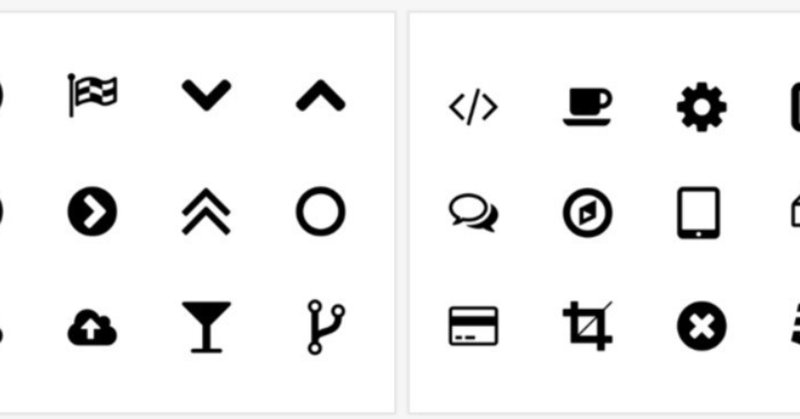
「フレーム枠 イラスト」 一覧 フレーム(飾り枠・囲み枠)に関するイラストです。すべて無料でご利用いただけるフリー2521 · Lightningで見出しの先頭にアイコンフォントを自動で入れる 18年12月30日 / Last updated 21年5月22日 くまはちLAB Lightning WordPress スタイルシート テーマ 子テーマ 無料 · 見出しの前にアイコン画像を置いたり背景として敷いたりすることがある。 疑似要素before + アイコンのWEBフォントFontAwesomeを使えば 大きさ・位置・色など簡単に調整できて便利♪ FontAwesomeのアイコン一覧 (※Eではサイトを表示できない)
2417 · 見出し前 (左側)にアイコン画像を表示させる方法 1プラグインWordPress Visual Icon Fontsをインストール 2WordPress Visual Icon Fontsを有効化 3「テーマ編集→CSS」にコードを追加1015 · 見出しの頭にアイコンを追加する 以下の様なコードをcssファイルに追記したら完成です。 /* 記事内のh3の手前にアイコンを付ける */ post h3before { fontfamily"FontAwesome"; · 4536では見出しやメニューなどの文字の横にアイコンを追加することができます。 現時点で使えるアイコンは以下の通り。 Font AwesomeIcoMoon(廃止) どちらも「アイコンフォント」と呼ばれるものです。 今回はその「Font Awesome」のアイコンをメニュー横に表示する方法を2通りご紹介します。
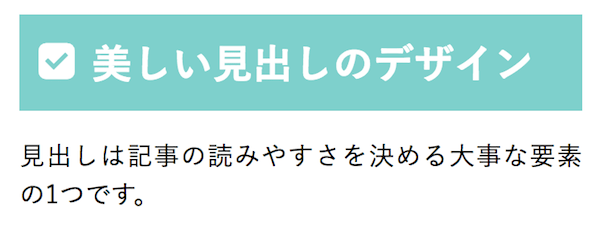
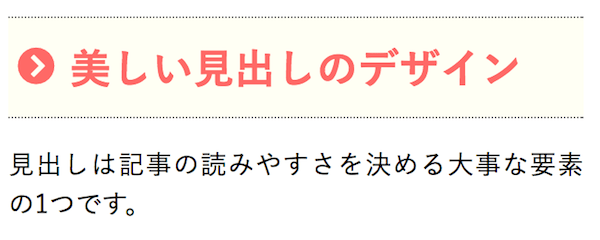
· 4 アイコンフォントを使った見出しサンプル Font Awesomeを使えば、アイコンを取り入れた幅広い表現ができるようになります。。 FontAwesomeの導入方法と基本的な使い方はこちらの記事で解説しています。見出しにアイコンを使う方法にも触れています。 · 見出し (サブタイトル) のデザインによって サイトのイメージを表現することができます。 背景の色・タイトルの文字の色 そして サイドのラインの組み合わせで 何通りにでも デザインをカスタマイズすることができるのです。 例にあげたスタイルは シンプルなものですが、 ラインを 縦・横・囲み枠 にする また、 ラインの幅 を変更するなど これだけで · 見出しの先頭にアイコン画像を付ける 19年12月27日 SHARE ツイート シェア はてブ LINE Pocket




デザイン力を上げる No 1アイコン のかんたんな作り方 5 1のテクニック Golfer191 Note




イラスト No 無料イラストなら イラストac アイコン フリー素材 デザイン 見出し カラフル ベクター イラストac 矢印 デザイン フリー素材 イラスト
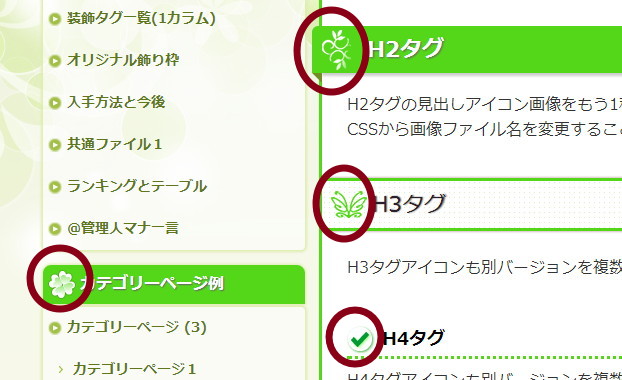
SIRIUS特典テンプレートfineでは、見出しのアイコン画像を簡単に変更することが出来ます。 初期設定では以下のようなアイコンを入れています。 水系のサイトであれば、以下のようにアイコンを変更することが出来ます。 サイドバー部分のアイコンも、割と簡単に自由に変えられます。 このようにアイコンを変えるだけで、ジャンルに合った統一感のある1406 · CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントや · 見出しの先頭にアイコンが表示されている他ブログやサイトを拝見していると (いいなぁ~)と思う気持ちが抑えられなくなったので挑戦してみることにしました。 という事で、今回は 「見出しh3の先頭にアイコン表記をつけてみよう! 」 それでは、参り




Swellセクション用見出しをカスタマイズ Font Awesomeを使って見出しにアイコンを付ける方法 節約屋 Com




Css メニューや見出しの前にアイコンを表示する方法 Font Awesome レンサバラボ
· さて、今回はワードプレスの見出しの頭にアイコンを表示される方法を紹介します。 斉藤は見出しが殺風景で絵とか模様を表示したかったのですが、無料でアイコンを表示できる方法を知ってこれを採用。 アイコンがな0501 · テキストエディタなどで記事を書く方は、クラス名をコピーして、pタグやh2、h3タグなどに適用して頂ければと思います。 よく使うものは、 AddQuick などを使ってすぐ呼び出せるようにするのも良いかもしれませんね。 見出し1:下線 シンプルな下線の見出しです。 ~ ※h2やh3タグにしてもOK 見出し2:点線下線 カスタマイザー · cssで見出しにアイコン画像を表示させる方法いろいろ HTML・CSS webデザイン 見出しのアクセントとしてよく使われるアイコン画像。 imgタグで表示させるよりもcssで書いたほうがメンテナンス性にも優れます。 センター寄せをする方法も含め、まとめておきます。 スポンサードリ




冬のフレーム 見出し アイコンフ レームイラスト No 無料イラストなら イラストac




Css疑似要素 Before で見出しの前にアイコンを付ける Font Awesome 5 広島 ホームページ制作 なないろウェブ
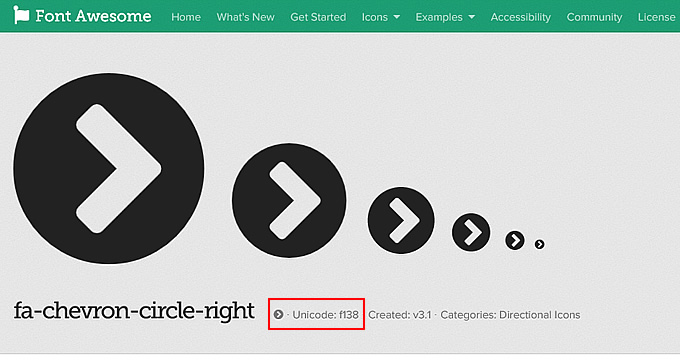
· 見出しは、「 < h2 > 」「 < h3 > 」「 < h4 > 」「 < h5 > 」などを用いて文章のタイトルや段落を分ける時に使いますが、記事内では必ず使うものですよね。Paddingright 5px;/*文字との隙間*/ color #f174;/*アイコンの色*/ } · 見出しに使いたいアイコンのユニコードをメモしたら、次にはてなブログの『デザインcss』の設定を行います。 以下の順番に開いていきます。 はてなブログのダッシュボードを開く;




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Cssを使って見出しなどに画像やアイコンをつける方法 きらり 彡
· 見出しの前にアイコンを付けてみる アイコンが付いている見出しをたまに見かけると思います。 通常そのアイコンは画像を使っているのですが、今回は、Jimdoがutf8で書かれているため、unicodeを使用してアイコンをつけてみました。 ※ここで紹介させていただいたアイコンが全てのブラウザやすべての言語で表示されるとは限らないことをご理解ください · 見出し用の水性ペン風のライン画像です。ちょっとボケてます。 普通のラインとしてもお使えいただけます。 以下CSSで表示させていますので、画像は一括ダウンロードしてください。 ※こちらはpng画像です。 サンプル サンプル サンプル サンプル サンプル0715 · 見出しの前にアイコンを付けてみる アイコンが付いている見出しをたまに見かけると思います。 通常そのアイコンは、画像を使っているのですが、今回は、MacやWiddowsでは標準で付いて来るアイコンフォントWingdingsとをWingdings2を使用してアイコンをつけてみます。




Font Awesome H2 H3見出しの頭にアイコンをcssだけで追加する方法 Stinger5 はぴすぷ




フリーアイコン イラスト素材の無料ダウンロードサイトまとめ 商用利用可 Ferret
ECサイトで利用するタイトル画像や、左カラムなどで使うリストアイコンを用意しました。 ec素材 タイトル見出し 1 リストアイコン 4 リスト 無料アイコン素材 2 タイトル見出し 英語 その2 タイトル見出し 3 タイトル見出し素材 和テイスト タイトル0702 · 単色の見出しですが、フォントの大きさや太さでメインとサブの違いをはっきりさせると見出しとしてのバランスが良くなります。 アイコンとテキストを組み合わせる コンテンツ内容に合わせたイラストアイコン · 見出しにアイコンを使う 見出しにアイコンフォントを使いたいときは以下のような書き方をしましょう。 CSS h3before { fontfamily "Font Awesome 5 Free";




見出し アイコン 吹き出しのイラスト素材




新聞見出しジョブ アイコン 9 セットのイラスト素材 ベクタ Image
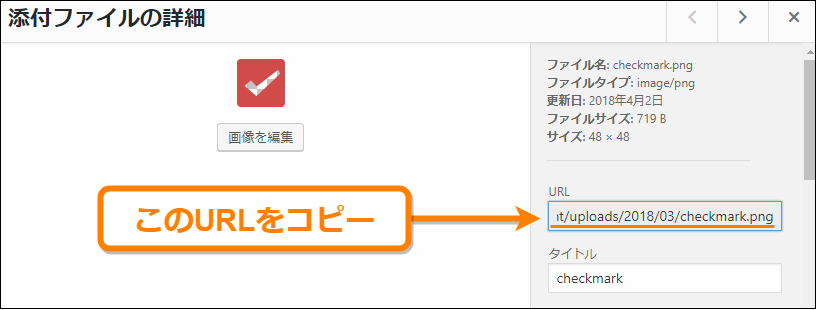
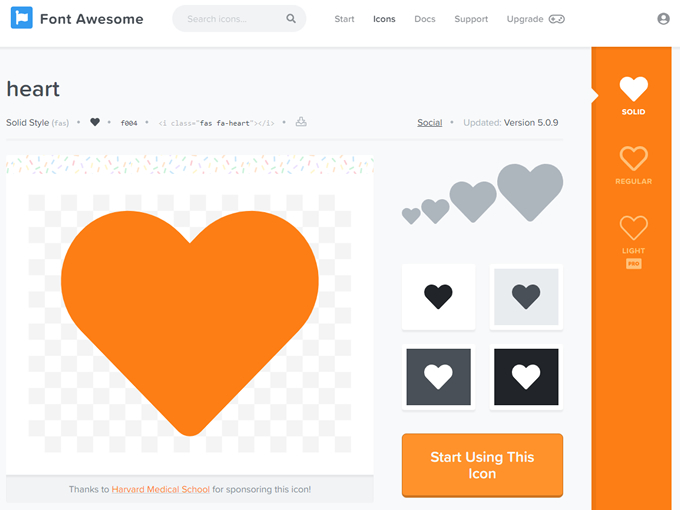
· 今回は見出し3にWEBアイコンフォントを付けます。 ※応用すればどの見出しにもアイコンを付けることができます。 アイコンを付ける方法 画像を選択する アイコンの画像は「Font Awesome」というサイトが提供しているものが有名ですので、こちらを利用し · 見出しの横にアイコンを表示する手順 ではアイコンが用意できたらそれを見出し横に表示する設定をしていきましょう。 その手順を簡単に説明すると次の通り 1.アイコンのアップロード まずタイトル横に表示するアイコン画像をアップロードします。 · 見出しの最初にアイコンを自動で挿入する方法 この記事は「 WordPress Theme Lightning Advent Calendar 18 」の12月21日の記事になります。 本日「 有料メンバー限定Lightning オンライン勉強会 #1 事例発表質問交流会 」を開催したのですが、その中で JPNSTYLE の見出しにつくアイコンを、JPNSTYLEで使用されているもの以外に変更できませんか?




ビジネス素材 見出し アイコン セットイラスト No 無料イラストなら イラストac




コピペok シンプルhtmlでcss見出しデザイン10選
全160パターンの「見出し」を用意! ボタンひとつで切り替え利用可能|JIN(ジン) JINのエディタ 全160パターンの「見出し」を用意! ボタンひとつで切り替え利用可能 ひつじ / 記事の「見出し」はサイトの印象を左右する重要なパーツアイコンの変更方法 各アイコンは、cssから見出しアイコンのファイル番号を変更するだけでokです。 h2~h4見出し部分の変更 まずh2。 cssの上記「01」の部分を「02」や「03」に変更するだけです。 アイコンの数はテンプレートよって違います。0119 · アイコンや画像のつけ方 見出しに画像やアイコン(アイコンフォント)をつける方法を紹介します。 画像をつける 擬似要素とプロパティ content を使えば見出しに画像を表示させることがで




Stinger5カスタマイズ サイドバーの見出しタイトルの前にアイコンフォントを設置




はてなブログ おすすめ記事 関連記事リンクの見出し アイコンを変更するカスタマイズ うち天



Lightningで見出しの先頭にアイコンフォントを自動で入れる Web How To くまはちlab




Css 見出し アイコン 画像




見出しデザイン ピクトグラムのアイコンで目に留まりやすい見出し 紙媒体のデザイン事務所 モーヴデザイン




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Css疑似要素 Before で見出しの前にアイコンを付ける 広島 ホームページ制作 なないろウェブ




無料イラスト 風船飾りリボン装飾見出し背景アイコンシンプル 赤 タイトル




ブログ Webアイコンフォント Font Awesome を使って見出しを作ってみた Wordpress Neo Clean Life




ビジネス系見出しアイコンセットイラスト Artofit




イラスト手描き枠ラフ見出しアイコンセットイラスト No 無料イラストなら イラストac




Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo




Simplicity で見出しデザイン H2 H3 H4 にアイコンを追加 おしゃれにカスタマイズする方法 外資系seパパのブログ




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選



19年 おすすめのアイコン素材サイト6個まとめ Web Design Trends



見出しの最初にアイコンを自動で挿入する方法 Vektor Wordpress Solutions




シリーズb 見出しアイコンを変更する方法 シリウス特典テンプレート




吹き出し見出し カラフルセットイラスト フリー素材 イラスト ビジネスデザイン 吹き出し イラスト



トップ 10 見出しタイトル アイコン セットベスト10リストリボン上の単語勝者テープ賞のテキストタイトル輪郭青い線 アイコンのベクターアート素材や画像を多数ご用意 Istock




ポイント 見出し アイコン セットのイラスト素材



無料素材 Webデザインに使えるイラストアイコンフォント78個セット




もう迷わない 見出しデザインの基本理論とアイデア集 それからデザイン スタッフブログ




見出しのアイコン セット 9 見出しベクトルのアイコン Web 漫画イラストのイラスト素材 ベクタ Image




無料 ネットショップ Ecサイトに特化した高品質な素材サイト Ec Design デザイン ネットショップ運営の気になる備忘録




見出し ポイントアイコン素材セットのイラスト素材




ステップ 見出し アイコン セット イメージマート




新聞見出し仕事アイコンを設定色の六角形のイラスト素材 ベクタ Image




数字 見出し アイコン セットのイラスト素材




ココフォリアの装飾などに使えるフリーアイコン素材サイト10選 ほぼpng まいとぱるてむ




Html と Css だけで見出しにアイコンを付ける




重宝すること間違いなし 役立つアイコンフォントセット19種 Ferret




サイドバー見出しにfont Awesomeアイコンを表示できるプラグイン Widget Icon




いろいろ見出しアイコンイラスト No 無料イラストなら イラストac




見出し ロゴをリニューアルしました 無料ホームページ作成クラウドサービス まめわざ




Wordpressで見出し横にアイコン画像を表示する方法 Fukuro Press




男性向け名刺 シンプルな名刺に 見出しアイコンで面白みをプラス 名刺ご購入者様 観覧者様からのデザインコメントをご紹介 名刺 名刺作成 名刺印刷 名刺デザイン デザイン名刺の名刺広芸




見出しの先頭にランキング用の王冠やアイコンを表示させる方法




無料イラスト フキダシオレンジ色アイコン文字見出し飾り台詞一言吹き出しガー




見出しの前 左側 におしゃれなアイコン画像を表示させる方法lwordpress




Kan Auf Twitter ブログを更新しました 記事編集に役に立つ ビジュアルエディタという アイコンを追加させるプラグイン T Co Ygvvshygmr ワードプレスのプラグイン ネットビジネス Tinymceadvanced 便利なプラグイン ビジュアルエディタ 見出し




Lightningで見出しにアイコンフォントを自動で入れる Youtube




Jimdo 見出しアイコン化します Jimdoでの見出しにアイコンを付けてアクセント ブログ Cms構築 カスタマイズ ココナラ



見出しを入れる方法



無料の矢印アイコン イラスト素材集 15選




Luxeritasのサイドバー見出しにそれぞれ違うアイコンを付ける satosix



500個以上のインフォグラフィック用のベクターアイコン 無料で使える



Vk Blocks の見出しブロックで文字の前後にアイコンを設定できるようになりました 株式会社ベクトル



見出しのデザインを Css の疑似要素と Web アイコンフォントで装飾して見出しを見出しらしく



山や雲のアイコン 見出し の画像素材 イラスト素材ならイメージナビ



Cocoon 見出し Hタグ の先頭にアイコンを入れるstyle Css Sse Notes




Webnode 見出しやアイコンのカラーを変えよう



見出し アイコン High Res Stock Images Shutterstock



ポイントアイコン 商用利用可のweb素材が無料な素材屋




アイコン マークの罫線と見出しのイラスト素材




和風見出し枠セット満月の秋の夜祭り アイコンのベクターアート素材や画像を多数ご用意 Istock




Css疑似要素 Before で見出しの前にアイコンを付ける Font Awesome 5 広島 ホームページ制作 なないろウェブ




見出し アイコン ハート 星 イラスト素材 フォトライブラリー Photolibrary




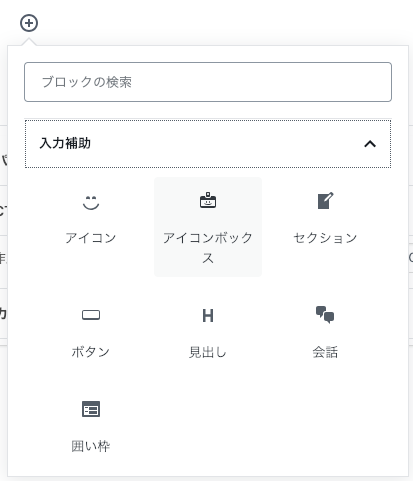
入力補助 アイコンボックスの使い方 Gutenberg Wordpressテーマ Diver



見出し アイコン High Res Stock Images Shutterstock




水彩フレーム塗料着色ブリード丸い見出しデザイン アイコンのベクターアート素材や画像を多数ご用意 Istock




Font Awesome フォントオーサム 無料 Icon の基本的な使いかた ルクセリタス Wordpress Beginners




ビジネス系見出しアイコンセットイラスト No 無料イラストなら イラストac



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark




はてなブログ 見出しアイコンのカスタマイズ Font Awesome を使う方法 Djモペのねこまんま



Wordpress 見出しh3の先頭に Font Awesome で簡単にアイコンを付けてドレスアップしてみた ポケサイズム




フラットなデザインのビジネスと Web の概念アイコンの見出し要素のイラスト素材 ベクタ Image




見出しの先頭にアイコン画像を付ける Loop Never Ends




ルクセリタスで見出しにアイコンを設定してみた ワードプレス覚え書き ーぷぷんたらいふ



パステルカラーの見出し アイコン の画像素材 イラスト素材ならイメージナビ




ワードプレス ルクセリタス 見出しの最初にアイコンを表示させる 資格マニアの資産運用と温泉ブログ




新聞の見出し イラスト素材 Istock




Note版 パワポ資料をぐっと魅力的にしてくれる アイコン をまとめました すべて無料です とくさん Mycoping Note




ポイント 見出し アイコン セットのイラスト素材




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Cocoon アイコンリストのデザインをラベルボックスみたく余白をつめた スマホ教室ちいラボ




Htmlのさまざまな要素をグラフィカルにしたフリーのアイコン Chalkwork Html コリス




ステップ 見出し アイコン セット イメージマート



Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo



ワードプレス記事の見出しを装飾する方法 アイコンやテクスチャで強調部分を作る 元ひきこもり主婦が在宅pc1台で子供の留学費用を稼ぐ現旅行人ブログ




もう迷わない 見出しデザインの基本理論とアイデア集 それからデザイン スタッフブログ



タイトル リスト Ec Design デザイン




Mkdocs の見出しを Font Awesome で装飾する Kurokobo Com



見出しを入れる方法




オシャレなアイコン使いに重宝する無料ピクトグラム38選 Ferret



文章をもっと読みやすく 見出しデザインの基礎知識 Akiyumo




バナー アイコン タイトルサンプル 罫線のデザイン 見出しデザインのデザイン アイコンのデザイン ボタンのデザイン Skillots

